Google Map In React Js Example – Well- versed in numerous programming languages, frameworks and CMS including Laravel, ReactJs, Leaflet, Mapbox, OpenLayers, Google Maps, PHP, JavaScript, PostgreSQL, MySQL, Bootstrap and jQuery. . Google Maps new features have been revealed officially. Check out to know more about the transit route recommendations, emoji reactions and more. .
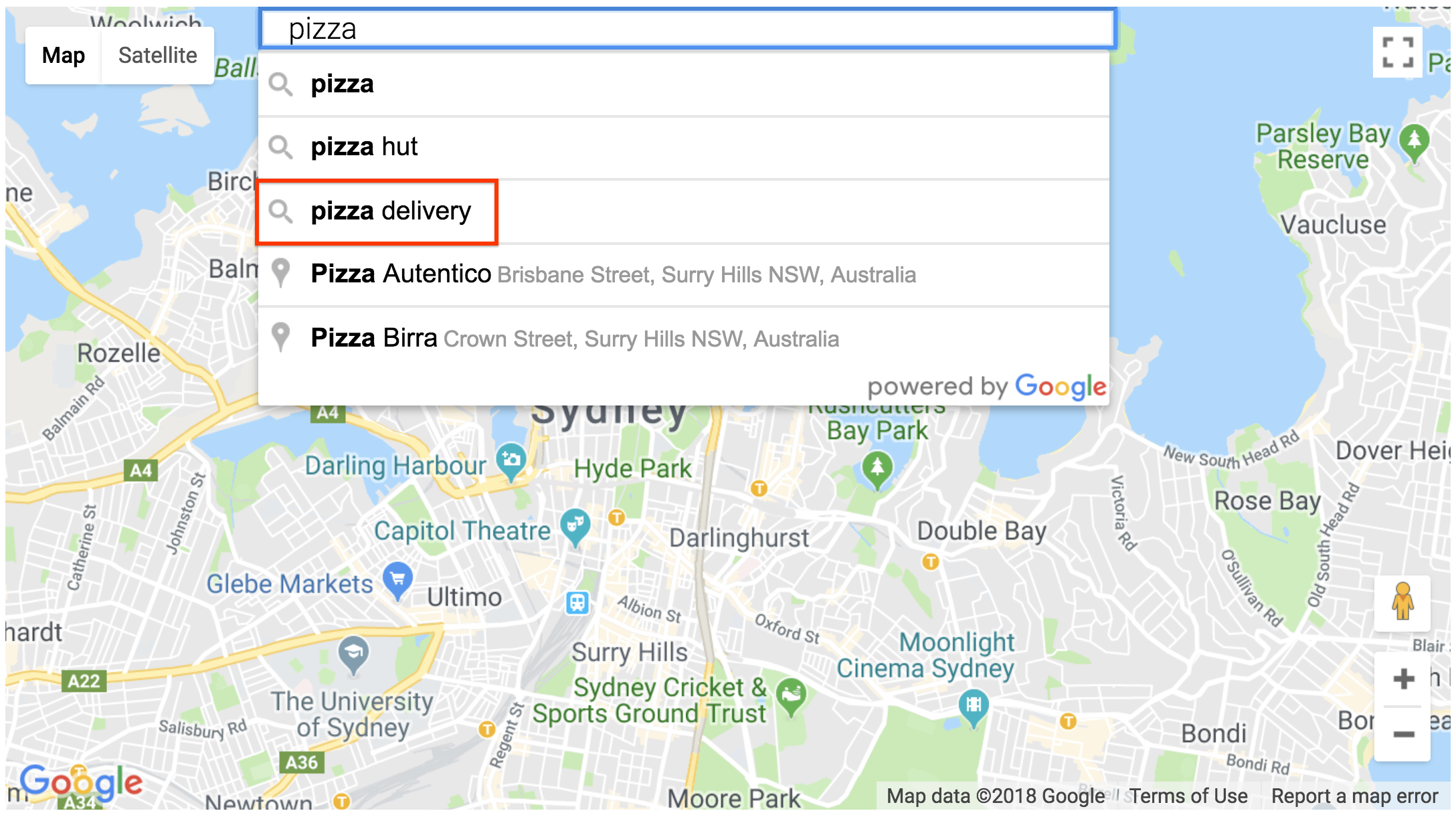
Google Map In React Js Example
Source : github.com
Google Maps Platform | Google for Developers
Source : developers.google.com
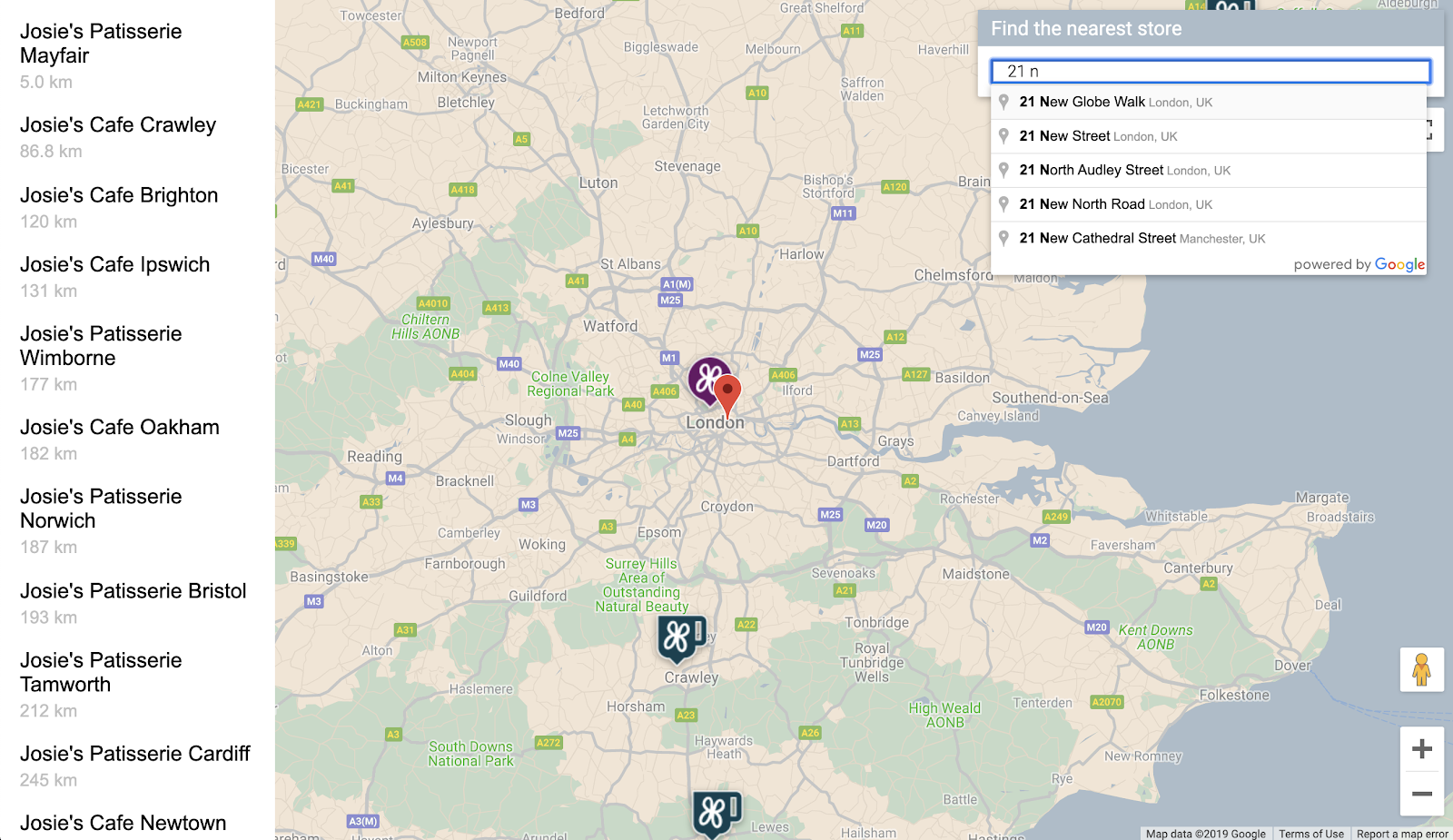
Build a simple store locator with Google Maps Platform (JavaScript)
Source : developers.google.com
How to use Google Maps API with React including Directions and
Source : m.youtube.com
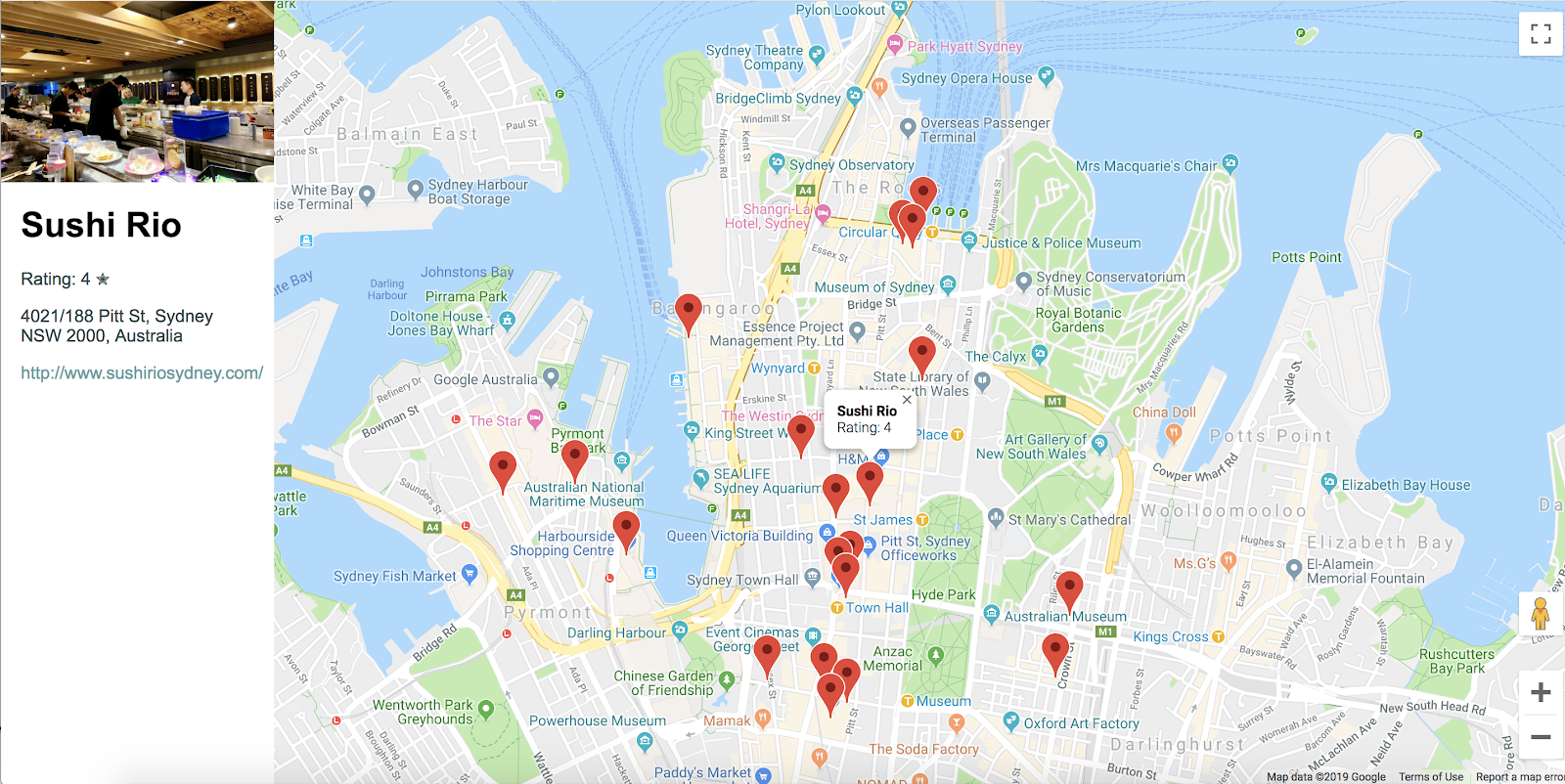
Build a nearby business search service with Google Maps Platform
Source : developers.google.com
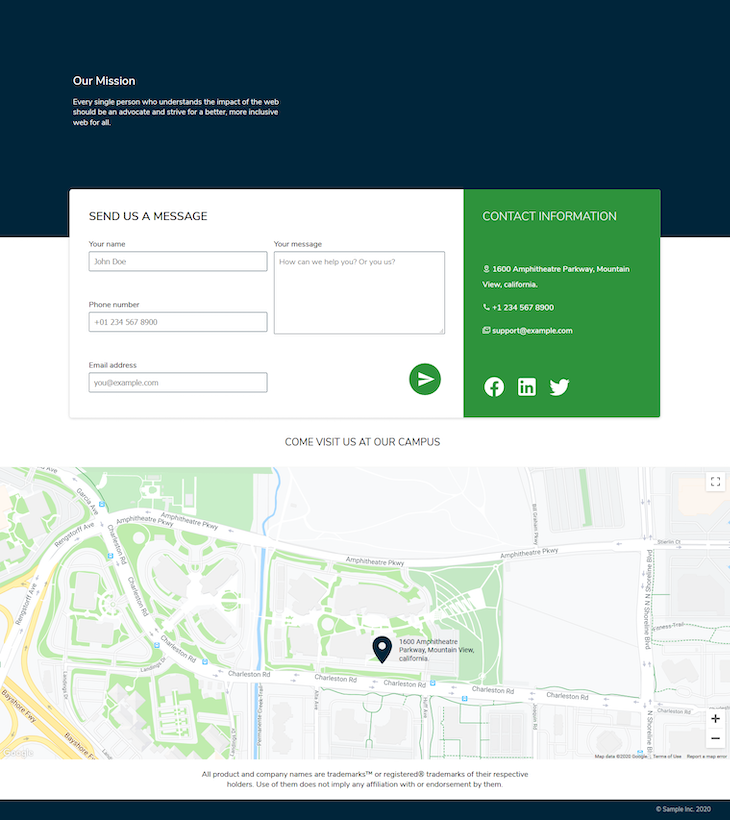
Integrating Google Maps with React LogRocket Blog
Source : blog.logrocket.com
Info Windows | Maps JavaScript API | Google for Developers
Source : developers.google.com
reactjs optimize to mark with react google maps Stack Overflow
Source : stackoverflow.com
Google Maps Platform Pricing | Google for Developers
Source : developers.google.com
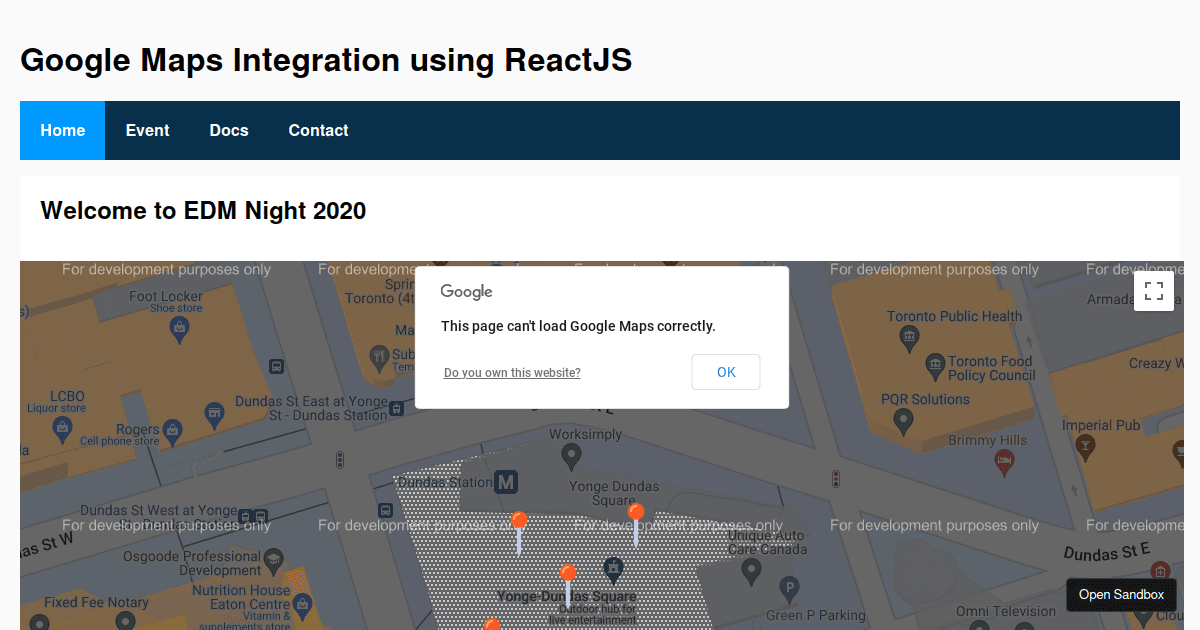
react google maps examples CodeSandbox
Source : codesandbox.io
Google Map In React Js Example GitHub fullstackreact/google maps react: Companion code to the : Google Maps is one of the most useful navigational tools on Android. It enables people to preview a trip and plan for obstacles. However, knowing how to find where you are right now on the map is . The JavaScript debugger of VS Code supports source maps that help debugging of transpiled languages, for example, TypeScript or minified/uglified JavaScript. With source maps, it’s possible to single .