Google Map In React Js – Well- versed in numerous programming languages, frameworks and CMS including Laravel, ReactJs, Leaflet, Mapbox, OpenLayers, Google Maps, PHP, JavaScript, PostgreSQL, MySQL, Bootstrap and jQuery. . To open your React application in VS Code, open another terminal or command prompt window, navigate to the my-app folder and type code .: cd my-app code . Now expand the src folder and select the .
Google Map In React Js
Source : github.com
How to use Google Maps API with React including Directions and
Source : m.youtube.com
How to Use Google Map API in a React App | by Allyn Alda | Medium
Source : medium.com
reactjs optimize to mark with react google maps Stack Overflow
Source : stackoverflow.com
Google Maps With React JS All You Need To Know
Source : www.bigscal.com
GitHub aliustaoglu/react js google maps: Simple Google maps for
Source : github.com
React Google Maps: How to use the Google Maps API with React.js
Source : dev.to
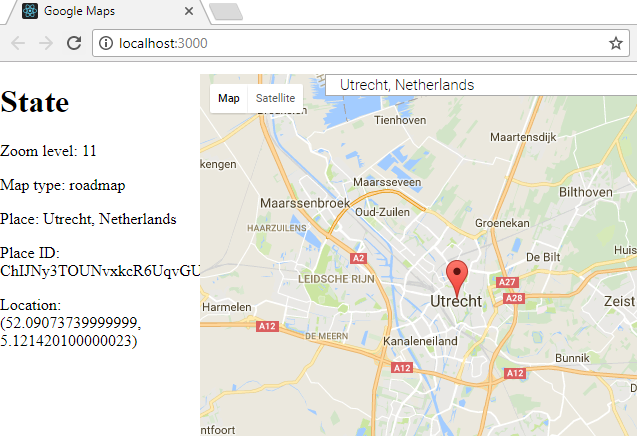
Integrating ReactJS with the Google Maps widget Sander Knape
Source : sanderknape.com
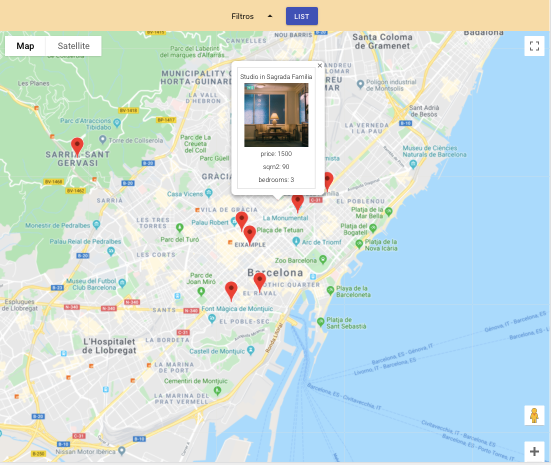
Info Windows | Maps JavaScript API | Google for Developers
Source : developers.google.com
Announcing Advanced Markers: easily create highly customized
Source : cloud.google.com
Google Map In React Js GitHub fullstackreact/google maps react: Companion code to the : How to read the diagram: React is used by 4.3% of all the websites whose JavaScript library we know. React is used by 1.7% of all the websites whose JavaScript library we know and that rank in the top . To open your React application in VS Code, open another terminal or command prompt window, navigate to the my-app folder and type code .: cd my-app code . Now expand the src folder and select the .