Google Maps With React Js – Google Maps is updating transit directions to recommend smarter routes. New tools will allow for easier group trip planning on Maps. Users can now react to Maps content with emojis. Google has . Google has announced a slew of new features for Maps in recent weeks, including Immersive View for routes, more detailed navigation, and transit filters. Google Maps is now rolling out a new color .
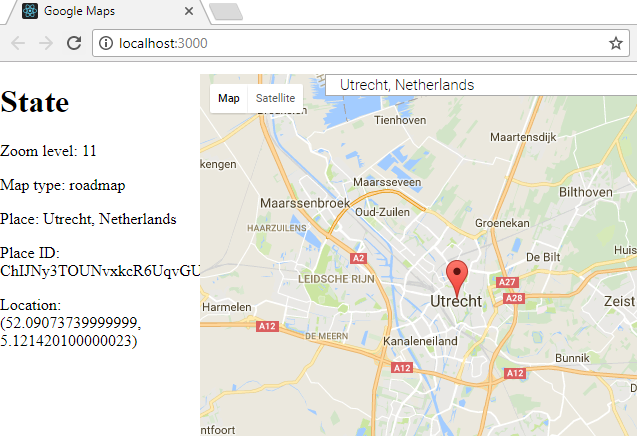
Google Maps With React Js
Source : github.com
How to use Google Maps API with React including Directions and
Source : m.youtube.com
How to Use Google Map API in a React App | by Allyn Alda | Medium
Source : medium.com
reactjs optimize to mark with react google maps Stack Overflow
Source : stackoverflow.com
Google Maps With React JS All You Need To Know
Source : www.bigscal.com
GitHub aliustaoglu/react js google maps: Simple Google maps for
Source : github.com
React Google Maps: How to use the Google Maps API with React.js
Source : dev.to
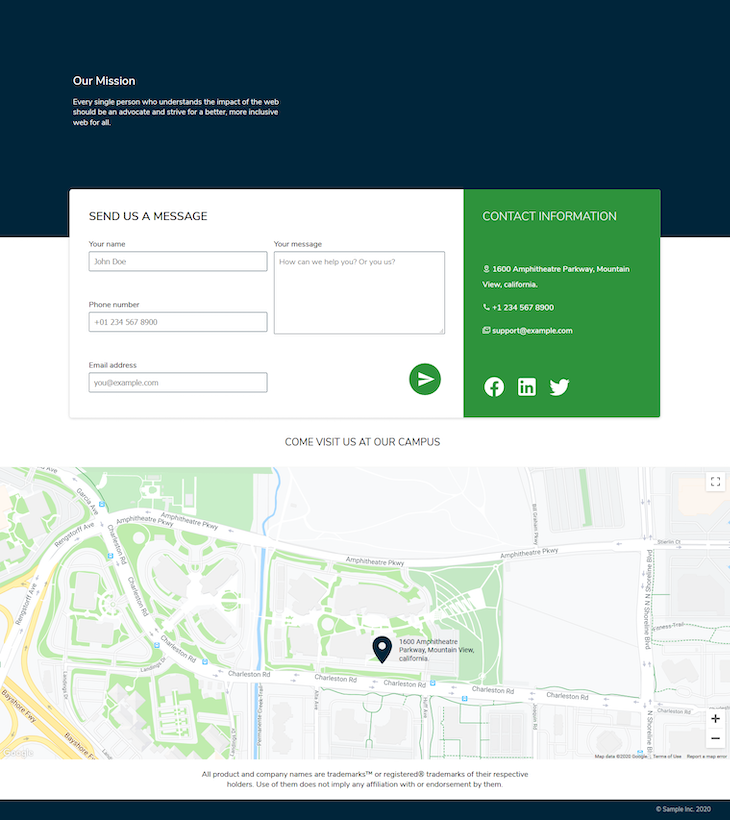
Integrating Google Maps with React LogRocket Blog
Source : blog.logrocket.com
Integrating ReactJS with the Google Maps widget Sander Knape
Source : sanderknape.com
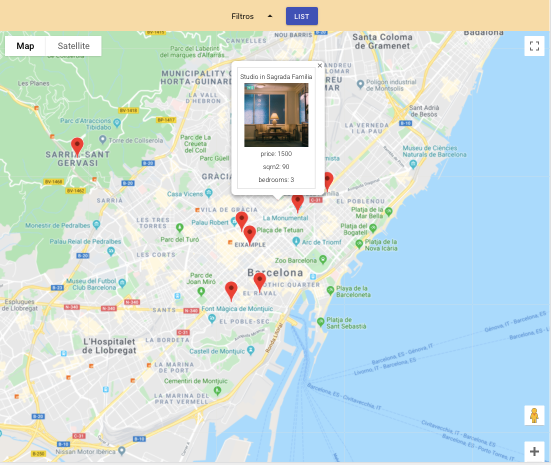
Info Windows | Maps JavaScript API | Google for Developers
Source : developers.google.com
Google Maps With React Js GitHub fullstackreact/google maps react: Companion code to the : Google Maps is a versatile tool that allows users to create and share their own custom maps. By following a step-by-step guide, users can open Google Maps, sign in to their Google account . Google Maps offers a feature called “Departure Time” that uses real-time traffic data to provide precise estimations of travel duration and the ideal time to leave. To use this feature .