Google Places Autocomplete Javascript Example – In the latest update, Google Chrome’s address bar gets smarter. Instead of needing to know the exact start of a website, it will now suggest websites based on any word you’ve used in previous searches . Android Application to Find Nearby Places using Google Places The following example application first gets the current location and shows the Google map accordingly. Then based on user input the type .
Google Places Autocomplete Javascript Example
Source : developers.google.com
Google Place autocomplete address form not auto filling street
Source : support.google.com
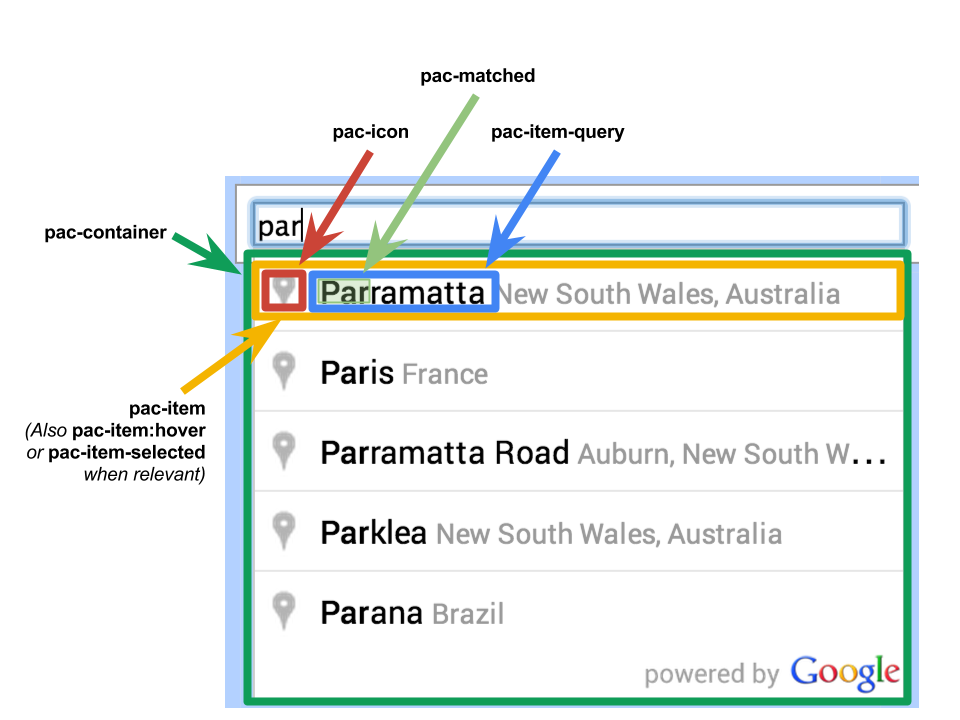
Place Autocomplete | Maps JavaScript API | Google for Developers
Source : developers.google.com
Implement and Optimize Autocomplete with Google Places API DEV
Source : dev.to
Place Autocomplete | Maps JavaScript API | Google for Developers
Source : developers.google.com
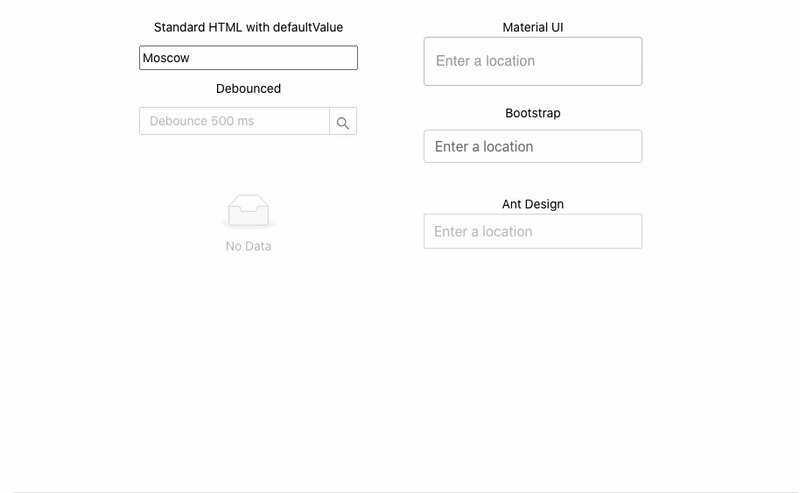
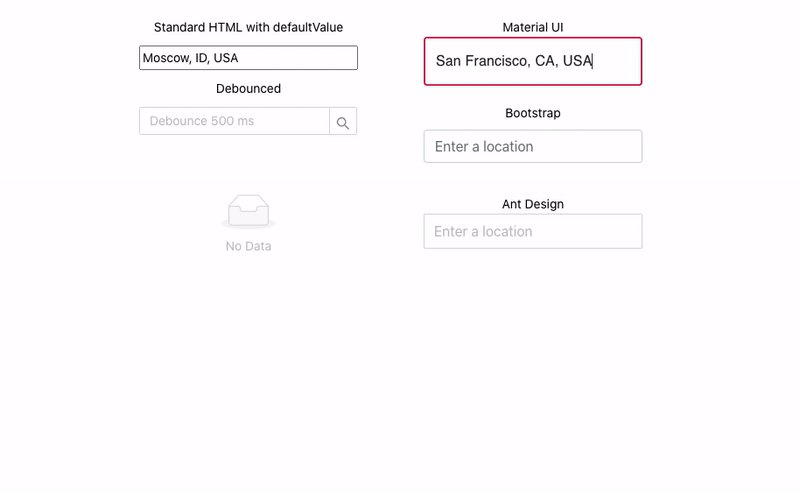
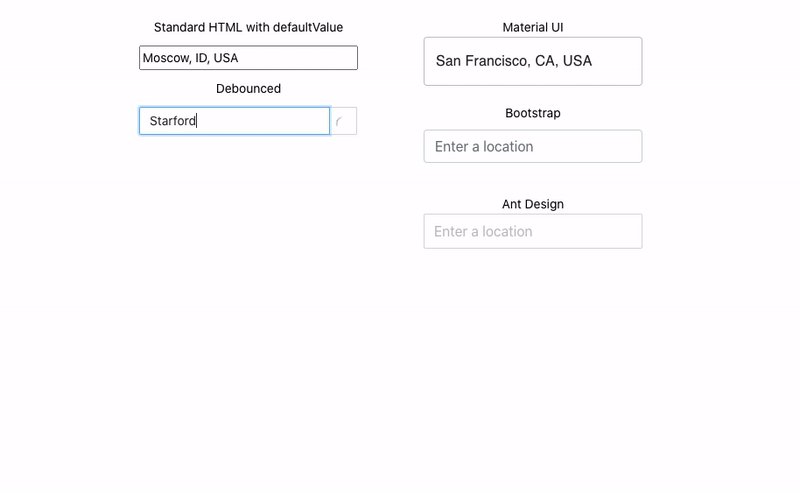
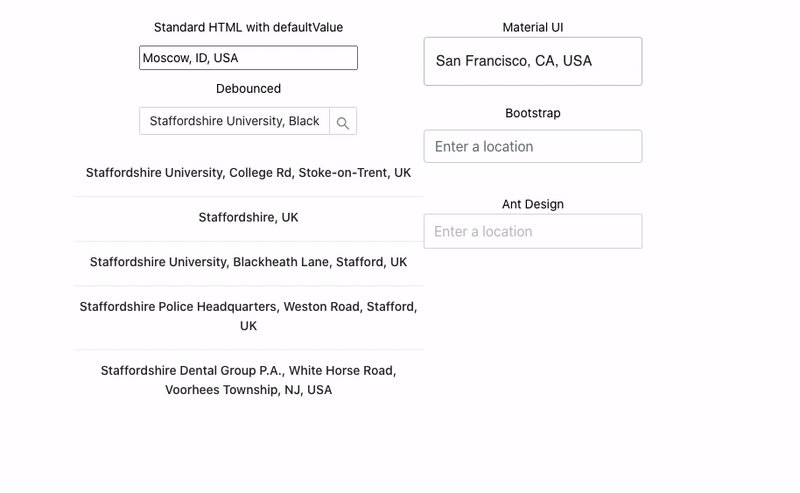
react google autocomplete npm
Source : www.npmjs.com
Place Autocomplete | Maps JavaScript API | Google for Developers
Source : developers.google.com
javascript Google Places Autocomplete SearchBox: How to control
Source : stackoverflow.com
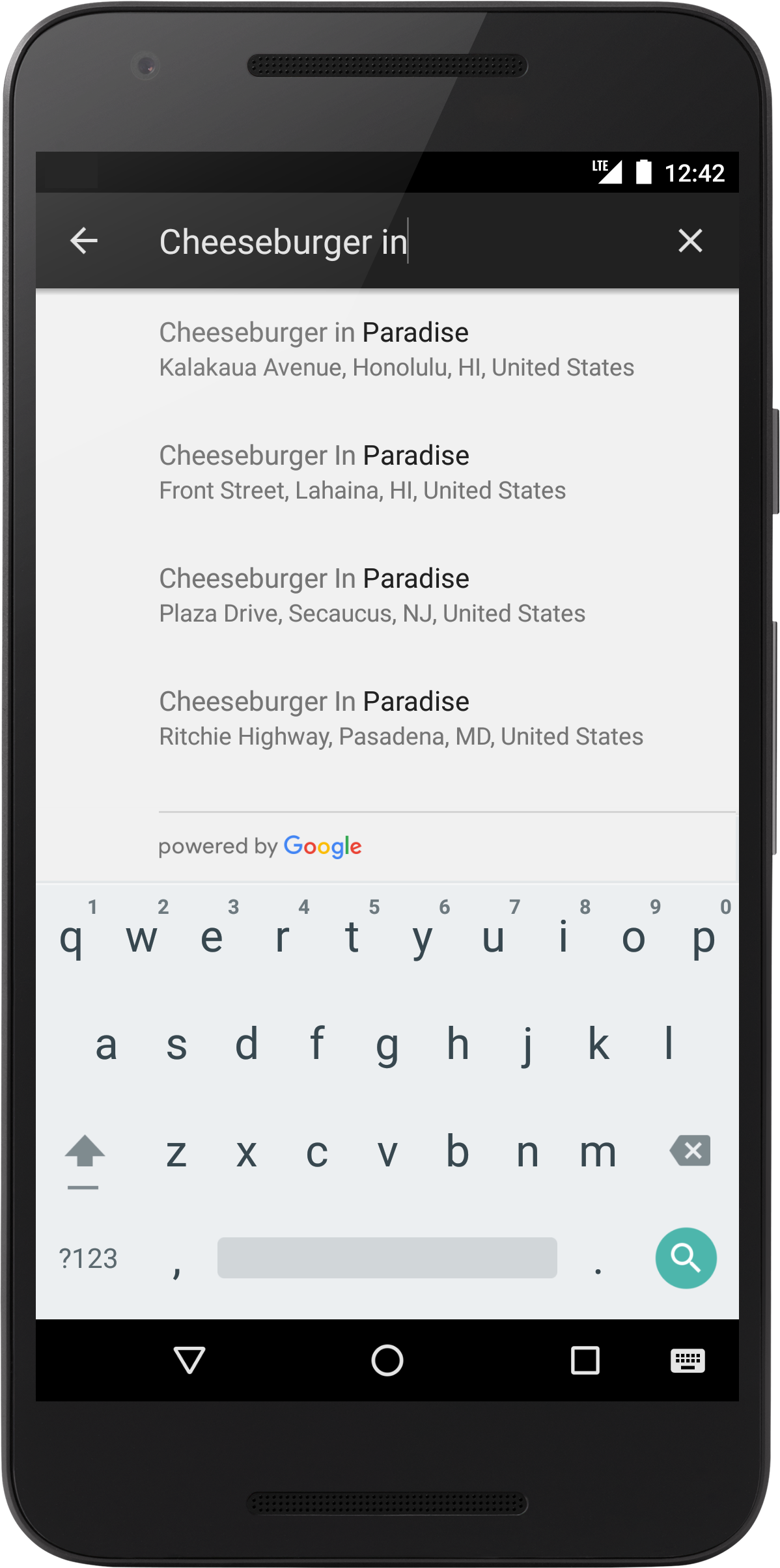
Place Autocomplete | Places SDK for Android | Google for Developers
Source : developers.google.com
GitHub FaridSafi/react native google places autocomplete
Source : github.com
Google Places Autocomplete Javascript Example Place Autocomplete | Maps JavaScript API | Google for Developers: This example is designed to allow you to experiment with the various configuration properties provided by AutoComplete and to explore their impact on the interaction. The first field after the . Up until now, users had to write the URLs starting from the beginning in order for the app to autocomplete them. To access Google Flights, for instance, you will need to type google.com first .