Js New Map From Object – The Map object in JavaScript provides several key methods otherwise, it will create a new entry. The get() method allows you to retrieve the value associated with a specific key in a Map. . Javascript is an object-based language, everything in javascript is an object or can be made an object using a new keyword. Example: The simplest way to create an object in javascript is using the .
Js New Map From Object
Source : jscurious.com
ES6 — Map vs Object — What and when? | by Maya Shavin | Frontend
Source : medium.com
Javascript Map (Object) doesn’t format correctly Stack Overflow
Source : stackoverflow.com
5 Reasons To Choose JavaScript Maps Over Objects For Storing Key
Source : dev.to
dictionary Map vs Object in JavaScript Stack Overflow
Source : stackoverflow.com
Use this trick to map over single objects in Javascript DEV
Source : dev.to
ES6 Collections: Using Map, Set, WeakMap, WeakSet — SitePoint
Source : www.sitepoint.com
JavaScript Map vs. Object | Syncfusion Blogs
Source : www.syncfusion.com
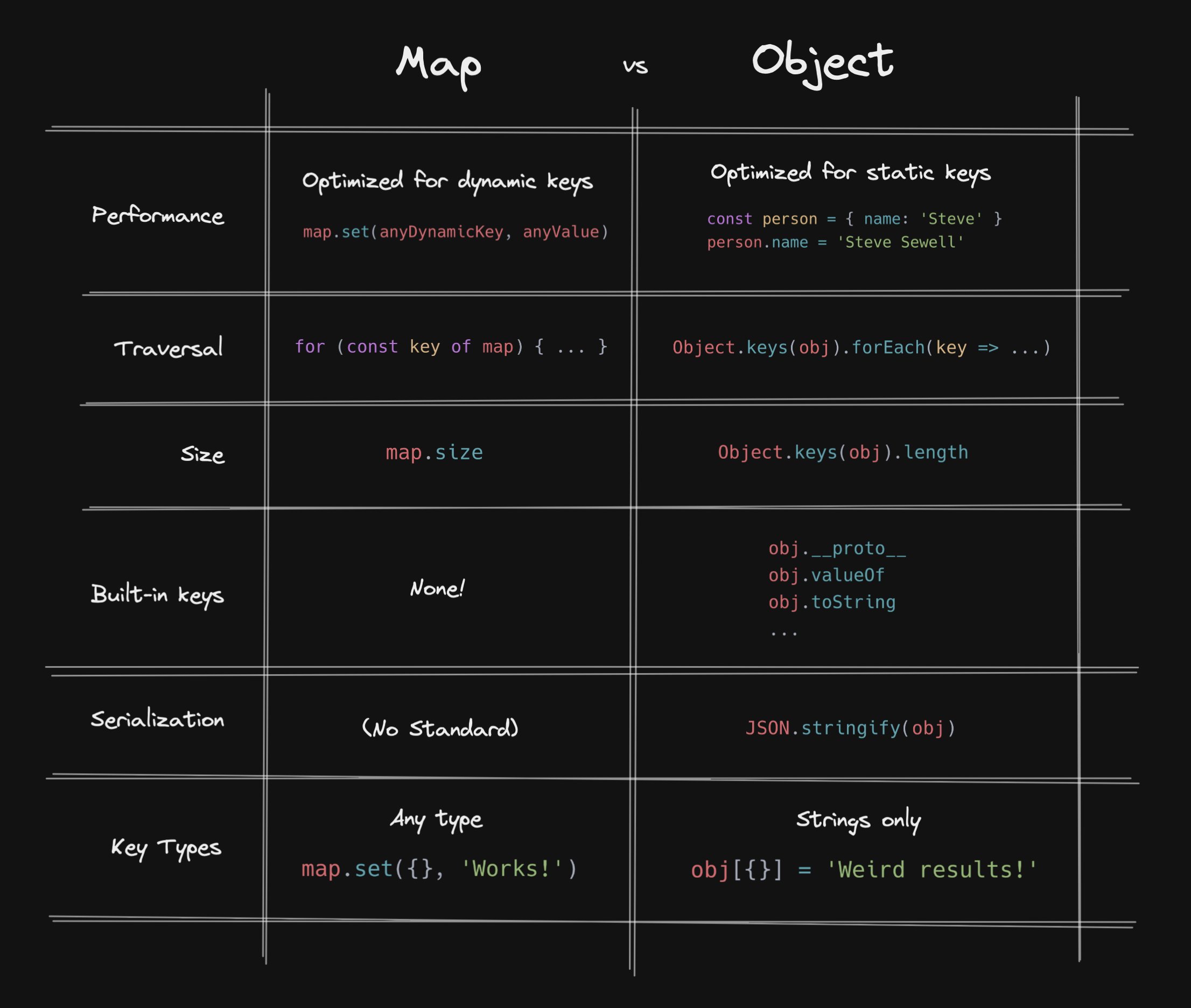
Builder.io on X: “When to use Map vs. Object, a reference guide
Source : twitter.com
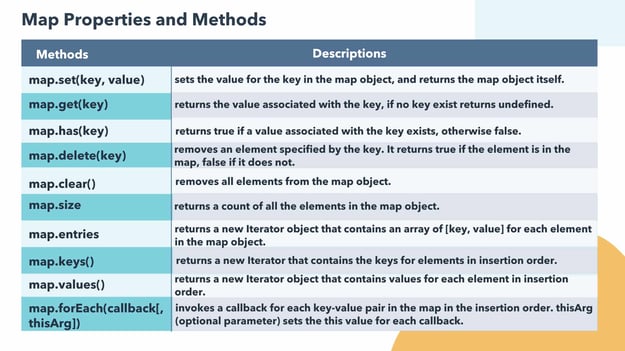
How to Use Map in JavaScript
Source : blog.hubspot.com
Js New Map From Object Map in JavaScript and when it’s a better choice than Object JS : As of this writing, JavaScript is on the verge of adding a new Temporal API to help make them simpler. In the meantime, we use the Date object. Dates are built around epoch timestamps. . Objects are complex data structures that enable you to group various data types, including numbers, strings, functions, and even other objects, into a single container. Objects are composed of .