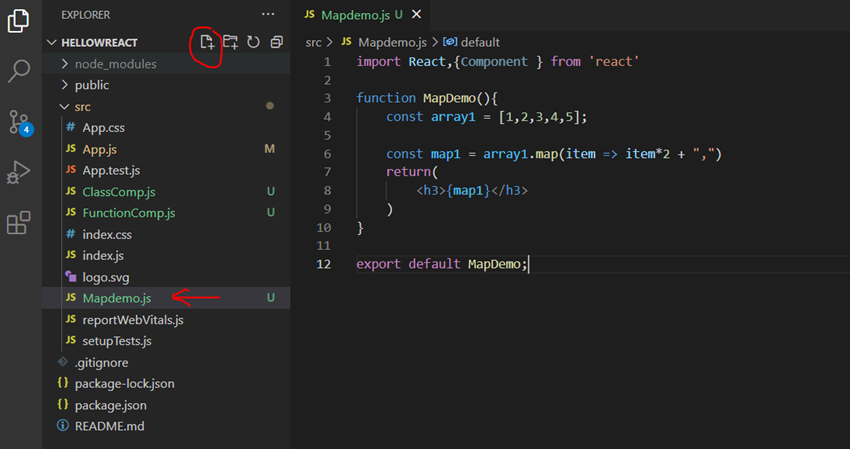
Map In React Js Example – Well- versed in numerous programming languages, frameworks and CMS including Laravel, ReactJs, Leaflet, Mapbox, OpenLayers, Google Maps, PHP, JavaScript, PostgreSQL, MySQL, Bootstrap and jQuery. . To open your React application in VS Code, open another terminal or command prompt window, navigate to the my-app folder and type code .: cd my-app code . Now expand the src folder and select the .
Map In React Js Example
Source : github.com
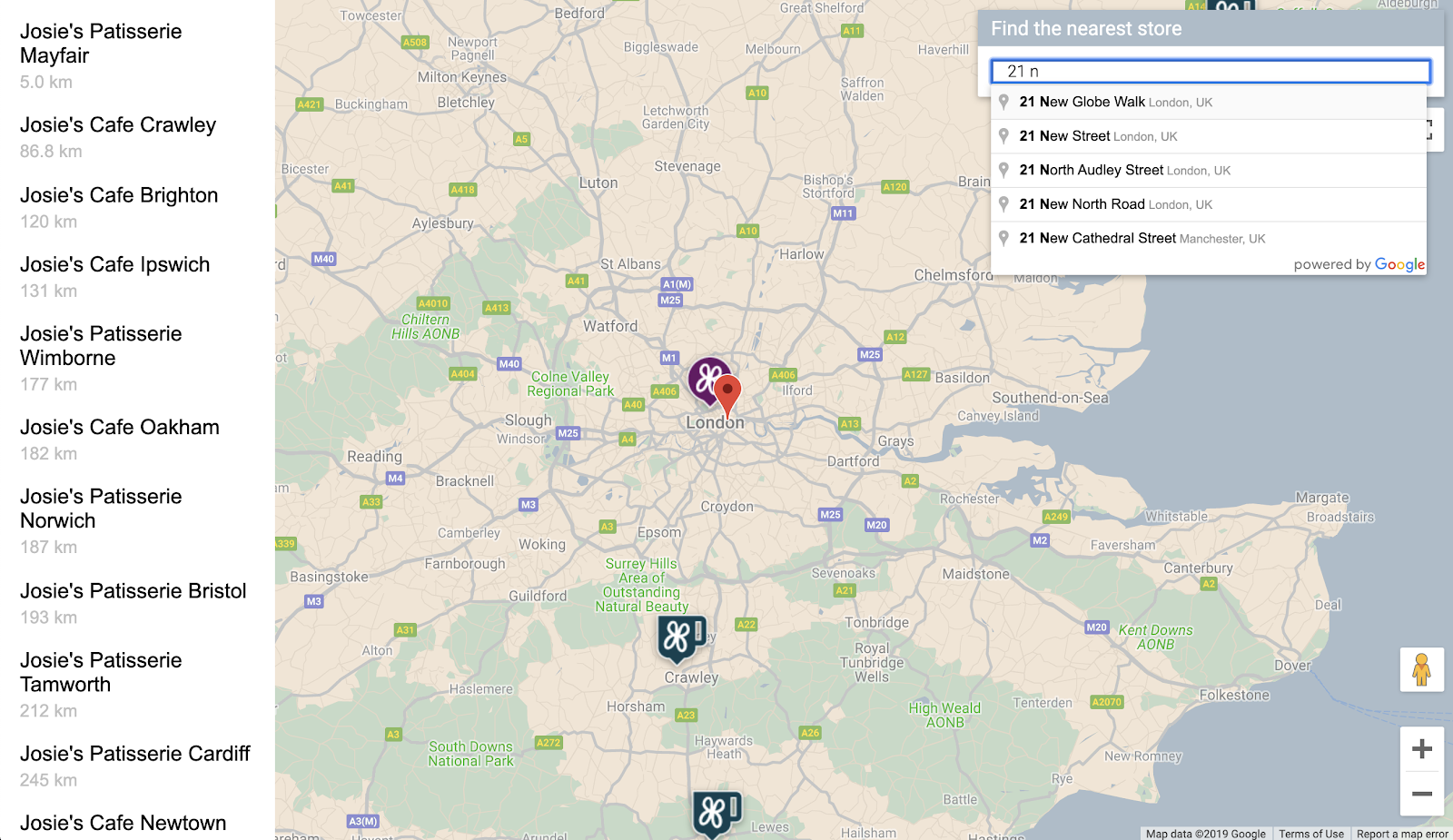
Build a simple store locator with Google Maps Platform (JavaScript)
Source : developers.google.com
Map Method In React JS
Source : www.c-sharpcorner.com
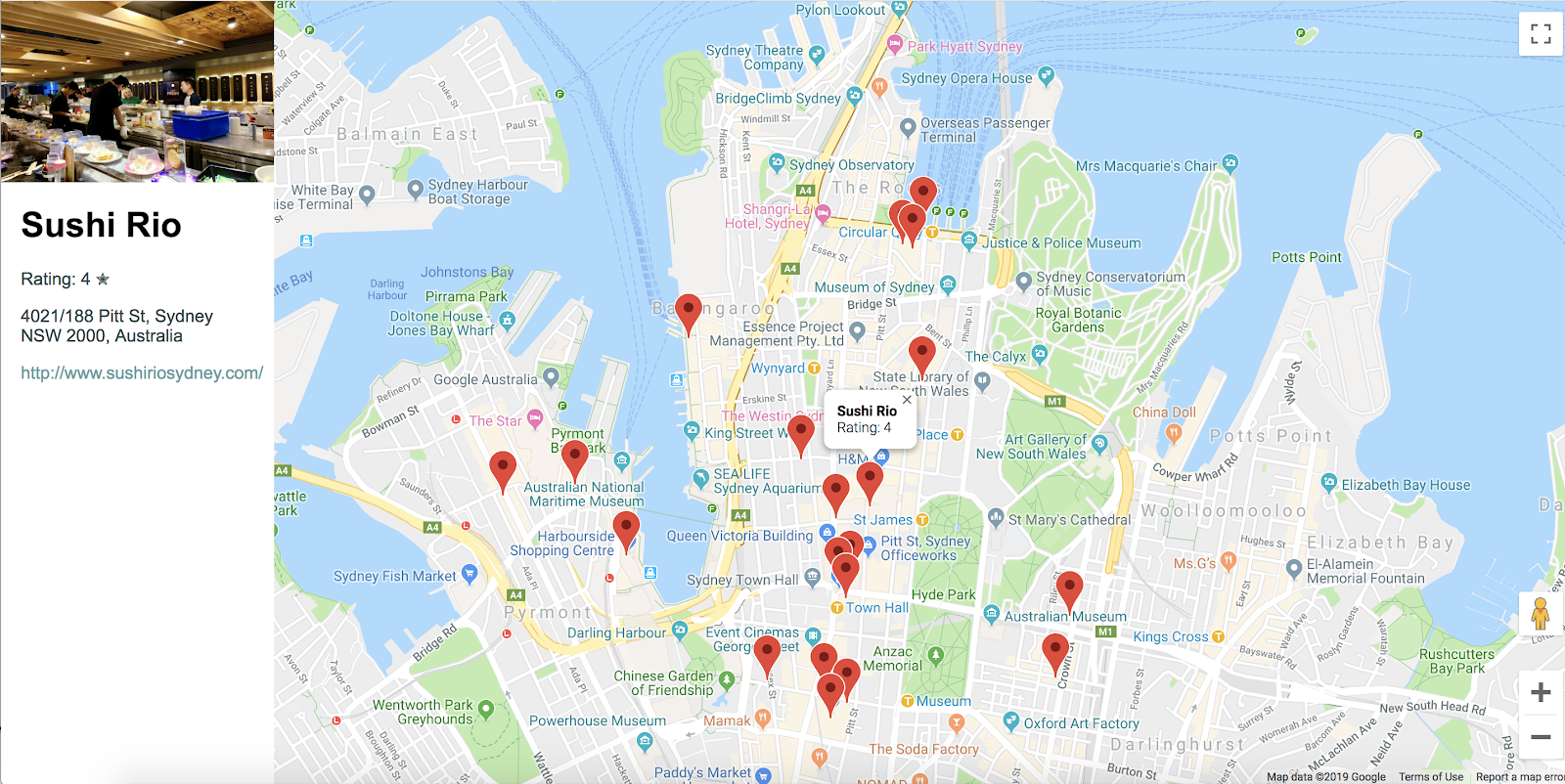
Build a nearby business search service with Google Maps Platform
Source : developers.google.com
React Simple Maps
Source : www.react-simple-maps.io
How to use Google Maps API with React including Directions and
Source : m.youtube.com
Track your fleet with the JavaScript Fleet Tracking Library
Source : developers.google.com
reactjs optimize to mark with react google maps Stack Overflow
Source : stackoverflow.com
GitHub react native maps/react native maps: React Native Mapview
Source : github.com
React Simple Maps
Source : www.react-simple-maps.io
Map In React Js Example GitHub fullstackreact/google maps react: Companion code to the : How to read the diagram: React is used by 4.3% of all the websites whose JavaScript library we know. React is used by 1.7% of all the websites whose JavaScript library we know and that rank in the top . How to read the diagram: jQuery is used by 94.5% of all the websites whose JavaScript library we know. jQuery is used by 95.3% of all the websites whose JavaScript library we know and that rank in the .