Map With If Condition Javascript – This tutorial provides a comprehensive guide to JavaScript Map and Set, explaining their differences, use cases, and how to effectively utilize them. We may be compensated by vendors who appear on . Well- versed in numerous programming languages, frameworks and CMS including Laravel, ReactJs, Leaflet, Mapbox, OpenLayers, Google Maps, PHP, JavaScript, PostgreSQL, MySQL, Bootstrap and jQuery. .
Map With If Condition Javascript
Source : twitter.com
javascript How to set multiple getelementsbyid with if condition
Source : stackoverflow.com
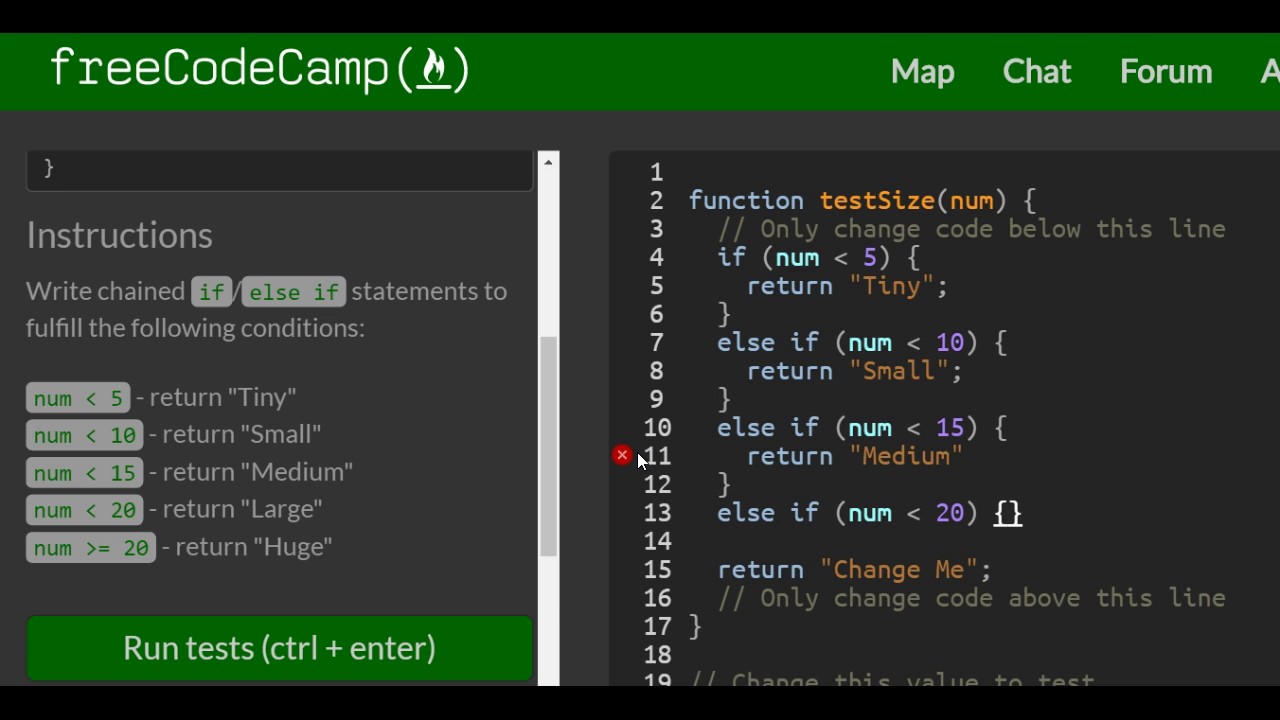
Chaining If Else Statements, freeCodeCamp Basic Javascript YouTube
Source : m.youtube.com
How to write better conditionals in JavaScript | April9 Digital
Source : april9.com.au
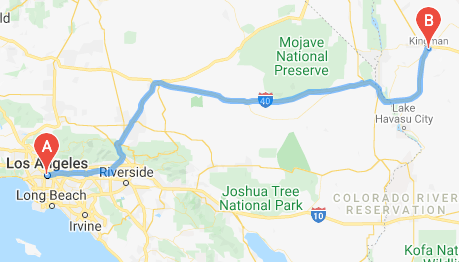
Global Routing & Optimized Route Planning Google Maps Platform
Source : mapsplatform.google.com
Polylines and Polygons to Represent Routes and Areas | Maps SDK
Source : developers.google.com
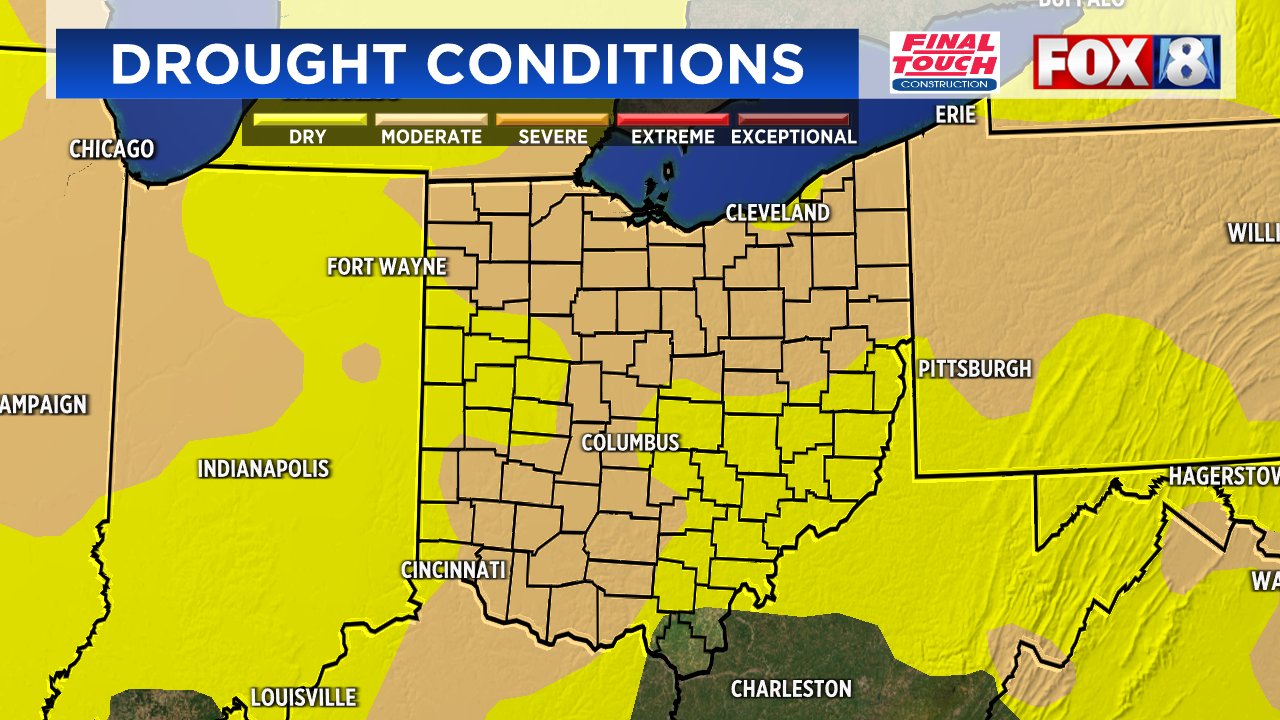
Jenn Harcher on Twitter: “Latest drought conditions released. No
Source : twitter.com
Google Maps Platform Documentation | Routes API | Google for
Source : developers.google.com
NWS Eureka on Twitter: “High winds are expected to continue all
Source : twitter.com
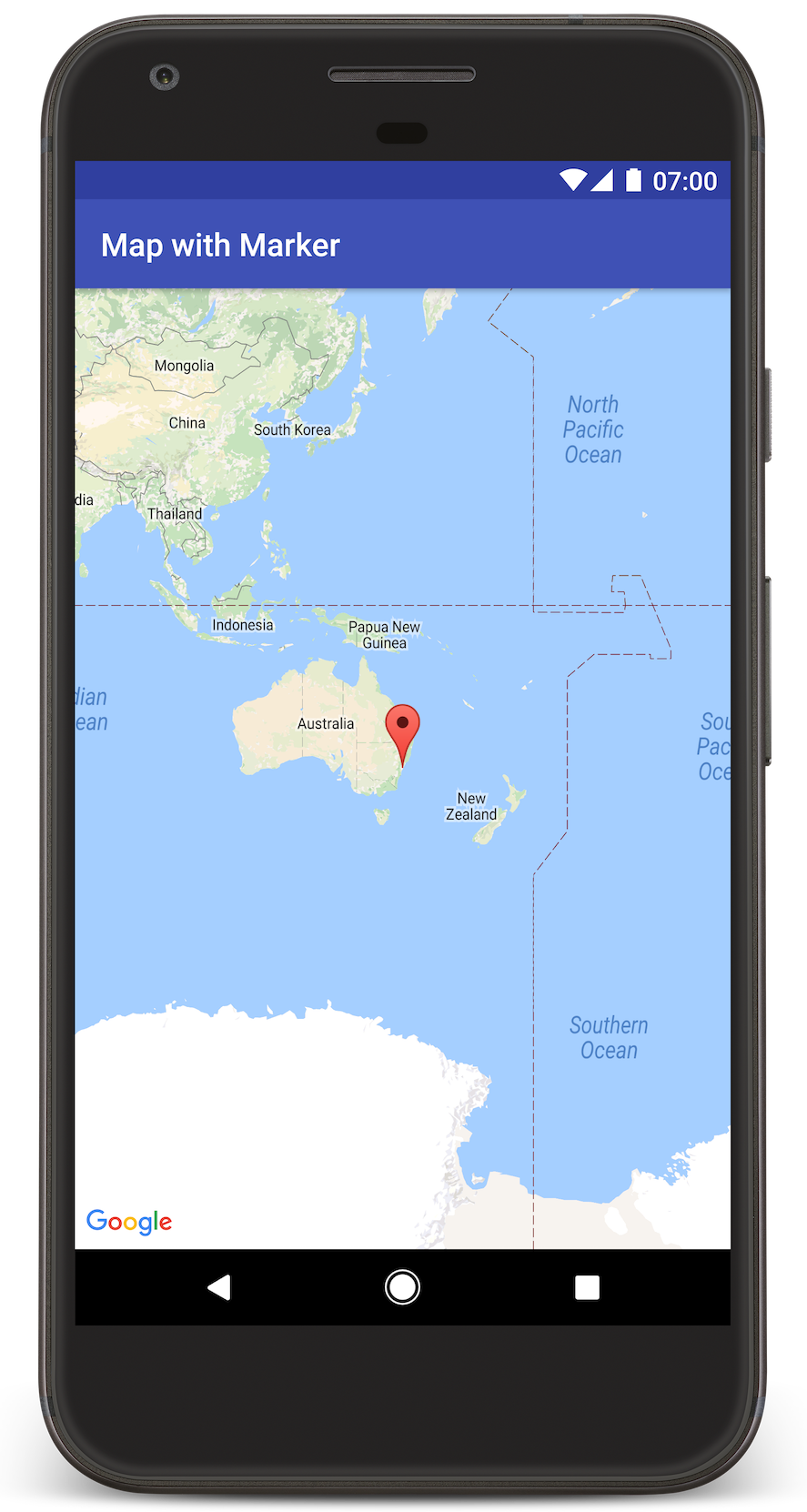
Adding a Map with a Marker | Maps SDK for Android | Google for
Source : developers.google.com
Map With If Condition Javascript Álvaro Trigo ???????? on X: “Just a quick JavaScript reminder : Mind Map on FIRST CONDITIONAL, created by blanca gonzález on 12/10/2014. The first conditional is used to talk about a possible future situation and its result. a VERY LIKELY situation (the condition) . On Windows, pressing Stop forcibly kills the debuggee and its child processes. The JavaScript debugger of VS Code supports source maps that help debugging of transpiled languages, for example, .